Springboot+vue速成教程
Springboot+vue速成教程
根据bilibili视频:6.MybatisPlus快速上手_哔哩哔哩_bilibili记录,方便自己未来复习
1.WEB技术基础
目前市面上的软件主要可分为两种
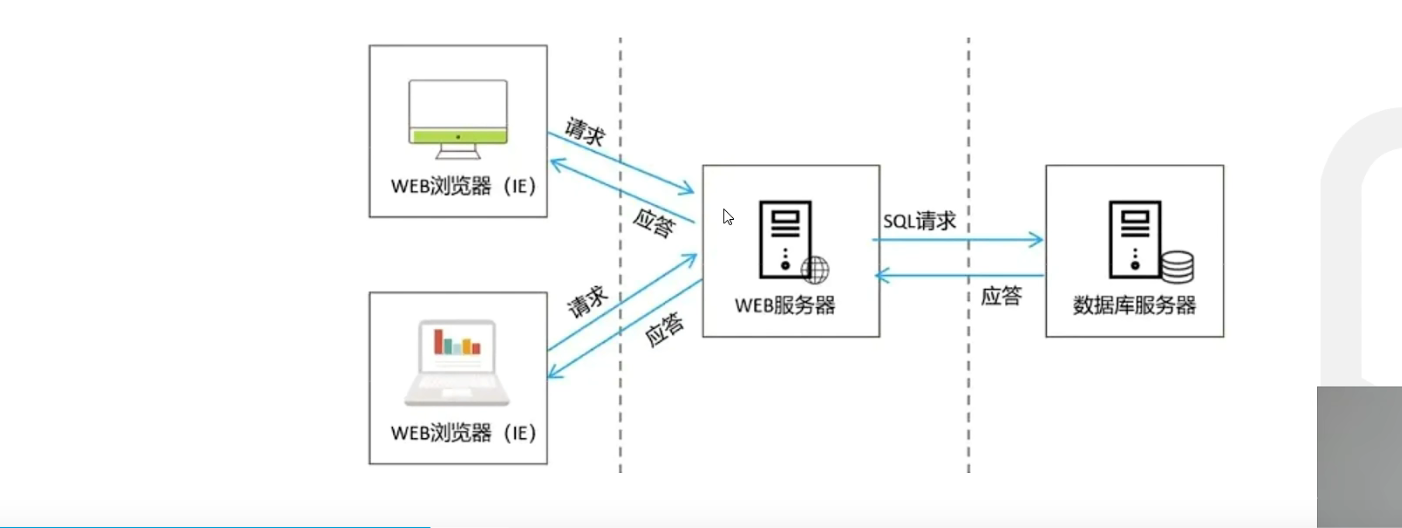
BS(Broswer/Server 浏览器/服务器架构模式)
CS(Client/Server 客户端/服务器架构模式)
架构对比
- C/S架构主要特点是交互性强,具有安全访问模式,网络流量低,响应速度快, 因为客户端负责大多数业务逻辑和UI演示,所以也被称为胖客户端,C/S结构的 软件需要针对不同的操作系统开发不同版本的软件。
- 随着互联网的兴起,CS架构不适合Web,最大的原因是Web应用程序的修改和 升级非常迅速,而CS架构需要每个客户端逐个升级桌面App,因此, Browser/Server模式开始流行,简称BS架构。
- B/S架构的主要特点是分散性高、维护方便、开发简单、共享性高、总拥有成本 低。
- 在BS架构下,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。 浏览器只需要请求服务器,获取Web页面,并把Web页面展示给用户即可。

2.Maven
三大作用
项目构建:提供标准的,跨平台的自动化构建项目的方式
依赖管理:方便快捷的管理项目依赖的资源,避免资源间的版本冲突等问题
统一开发结构:提供标准的,统一的项目开发结构
关于仓库:
运行Maven时,Maven所需要的任何构件都是从本地仓库获取的。如果本地仓库没有,它会首先尝试从远程仓库下载构件至本地仓库
配置文件路径:D:\Maven\apache-maven-3.9.5-bin\apache-maven-3.9.5\conf
本地仓库配置:默认在C盘用户目录下的.m2文件夹,通过修改maven安装包中的conf/settings.xml文件,指定本地仓库位置
<localRepository>D:\XXXXXXXXXX</localRepository>远程仓库配置:
<mirrors>
<mirror>
<id>ailiyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>aliyun</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
</mirrors>3.SpringBoot
- 基于spring的全新框架,旨在简化spring应用的初始搭建和开发过程,尽可能简化应用开发门槛,让应用开发,测试,部署更简单
- 所有基于spring开发项目的起点
- 约定优于配置原则,只需要很少的配置
- 能够使用内嵌的Tomcat,Jetty服务器,不需要部署war文件(war才能在Tomcat运行)
- 提供定制化启动器Starters,简化Maven配置
- 不需要XML配置,纯java配置
创建第一个SpringBoot项目
略
开发环境热部署
spring-boot-devtools
1.在pom.xml文件中添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>2.在properties中
spring.detools.restart.enable=true
spring.devtools.restart.additional-paths=src/main/java3.修改IDEA设置
- 打开Settings页面,在左边的菜单栏依次找到 Build,Execution,Deployment→Compile,勾选Build project automatically
- 按Ctrl+Shift+Alt+/快捷键调出Maintenance页面,单击Registry,勾选 compiler.automake.allow.when.app.running复选框。
4.WEB入门
- Spring Boot将传统Web开发的mvc、json、tomcat等框架整合,提供了 spring-boot-starter-web组件,简化了Web应用配置。
- 创建SpringBoot项目勾选Spring Web选项后,会自动将spring-boot-starter- web组件加入到项目中。
- spring-boot-starter-web启动器主要包括web、webmvc、json、tomcat等 基础依赖组件,作用是提供Web开发场景所需的所有底层依赖。
- webmvc为Web开发的基础框架,json为JSON数据解析组件,tomcat为自带 的容器依赖
控制器
Spring Boot提供了@Controller和@RestController两种注解来标识此类负责 接收和处理HTTP请求。
如果请求的是页面和数据,使用@Controller注解即可
如果只是请求数据, 则可以使用@RestController注解
@Controller请求的是页面和数据
通常与Thymeleaf模板引擎结合使用,需要返回一个页面xxx.html
@RestController只是数据
将返回的对象数据自动转换为JSON格式
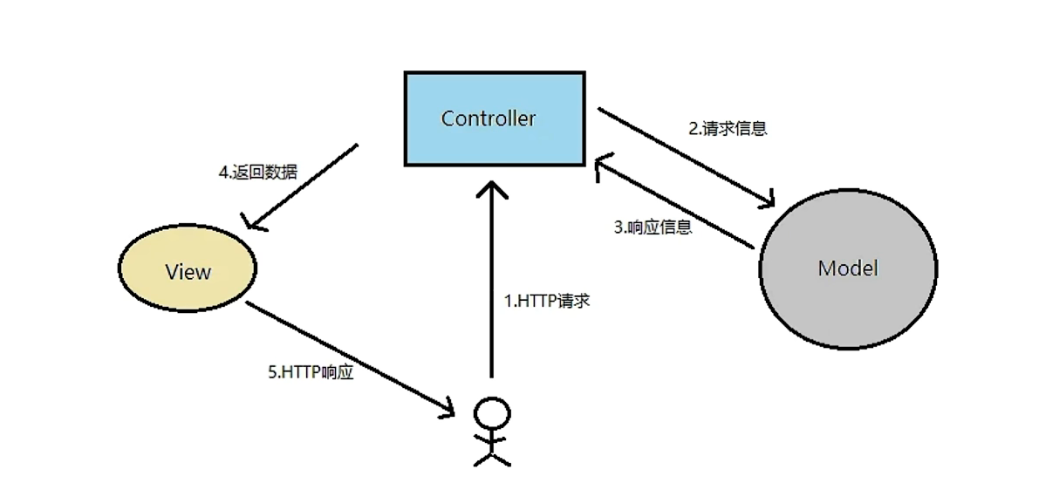
MVC模式

常用注解
- @RequestMapping
- @RequestParam:做参数映射,当请求的参数名和方法上的参数名不一样时使用
- @RequestBody:可以自动将JSON转换为实体类
- 非json可以直接将名字对应上进行接受参数
5.WEB进阶
- 使用IDEA创建SpringBoot项目,会默认创建出classpath:/static/目录,静态资源一般放在这个目录下即可。
- 如果默认的静态资源过滤策略不能满足开发需求,也可以自定义静态资源过滤策略。
- 在application.properties中直接定义过滤规则和静态资源位置:
- spring.mvc.static-path-pattern=/static/**
- spring.web.resources.static-locations=classpath:/static/
- 实际开发,不怎么用到这两个属性
文件上传
SpringBoot工程嵌入的tomcat限制了请求的文件大小,每个文件的配置最大为1Mb,单次请求的文件的总数不能大于10Mb。
要更改这个默认值需要在配置文件(如application.properties)中加入两个配置:
- spring.servlet.multipart.max-file-size=10MB
- spring.servlet.multipart.max-request-size=10MB
利用MultipartFile这个类获取上传的文件数据
拦截器
- 拦截器在Web系统中非常常见,对于某些全局统一的操作,我们可以把它提取到拦截器中实现。总结起来,拦截器大致有以下几种使用场景:
- 权限检查:如登录检测,进入处理程序检测是否登录,如果没有,则直接返回登录页面。
- 性能监控:有时系统在某段时间莫名其妙很慢,可以通过拦截器在进入处理程序之前记录开始时间,在处理完后记录结束时间,从而得到该请求的处理时间
- 通用行为:读取cookie得到用户信息并将用户对象放入请求,从而方便后续流程使用,还有提取Locale、Theme信息等,只要是多个处理程序都需要的,即可使用拦截器实现。
Spring Boot定义了HandlerInterceptor接口来实现自定义拦截器的功能
- preHandle: 最常用
- postHandle
- afterHandle
public class LogInterceptor extends HandlerInterceptorAdapter {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//处理
}
}拦截器注册
利用WebMvcConfiguer
- addPathPatterns方法定义拦截的地址
- excludePathPatterns定义排除某些地址不被拦截
- 添加的一个拦截器没有addPathPattern任何一个url则默认拦截所有请求
- 如果没有excludePathPatterns任何一个请求,则默认不放过任何一个请求。
@Configuration
public class WebMvcConfg implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry){
registry.addInterceptor(new LoginInterceptor()).addPathPatterns("/user/**")
}
}6.Restful+Swagger
- RESTful是目前流行的互联网软件服务架构设计风格。
- REST(Representational State Transfer,表述性状态转移)一词是由Roy
Thomas Fielding在2000年的博士论文中提出的,它定义了互联网软件服务的
架构原则,如果一个架构符合REST原则,则称之为RESTful架构。 - REST并不是一个标准,它更像一组客户端和服务端交互时的架构理念和设计原
则,基于这种架构理念和设计原则的Web API更加简洁,更有层次。
RESTful特点
每一个URI代表一种资源
客户端使用GET、POST、PUT、DELETE四种表示操作方式的动词对服务端资源进行操作:GET用于获取资源,POST用于新建资源(也可以用于更新资源),PUT用于更新资源,DELETE用于删除资源。
通过操作资源的表现形式来实现服务端请求操作。
资源的表现形式是JSON或者HTML。
客户端与服务端之间的交互在请求之间是无状态的,从客户端到服务端的每个请求都包含必需的信息。
SpringBoot的实现
Spring Boot提供的spring-boot-starter-web组件完全支持开发RESTful API
提供了与REST操作方式(GET、POST、PUT、DELETE)对应的注解。
- @GetMapping:处理GET请求,获取资源。
- @PostMapping:处理POST请求,新增资源。
- @PutMapping:处理PUT请求,更新资源。
- @DeleteMapping:处理DELETE请求,删除资源。
- @PatchMapping:处理PATCH请求,用于部分更新资源。
Swagger
- Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务,是非常流行的API表达工具。
- Swagger能够自动生成完善的RESTful API文档,,同时并根据后台代码的修改同步更新,同时提供完整的测试页面来调试API。
- pom.xml导入依赖
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>xxx</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>xxx</version>
</dependency>- 配置SwaggerConfig类
@Configuration
@EnableSwagger2WebMvc
@Profile({"dev", "test"})
public class SwaggerConfig {
public Docket createRestApi {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
// 所有控制器
.apis(RequestHandlerSelectors.basePackage("com.yupi.yupao.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("xxxx")
.description("xxxx")
.build();
}
}Swagger提供了一系列注解来描述接口信息,包括接口说明、请求方法、请求参数、返回信息等
可自行查阅文档
7.Mybaits-Plus
ORM介绍
- ORM(Object Relational Mapping,对象关系映射)是为了解决面向对象与关系数据库存在的互不匹配现象的一种技术。
- ORM通过使用描述对象和数据库之间映射的元数据将程序中的对象自动持久化到关系数据库中。
- ORM框架的本质是简化编程中操作数据库的编码。
Mybaits
- MyBatis是一款优秀的数据持久层ORM框架,被广泛地应用于应用系统。
- MyBatis能够非常灵活地实现动态SQL,可以使用XML或注解来配置和映射原生信息,能够轻松地将Java的POJO(Plain Ordinary Java Object,普通的Java对象)与数据库中的表和字段进行映射关联。
- MyBatis-Plus是一个 MyBatis 的增强工具,在 MyBatis 的基础上做了增强,简化了开发
- springboot的配置文件配置数据库
- @MapperScan
@SpringBootApplication
@MapperScan("com.xx.mapper")
public class MybatisplusDemoApplication {
public static void main(String[] args) {
SpringApplication.run(MybatisplusDemoApplication.class, args);
}
}Mybaits常用注解
注解 功能
@Insert 实现插入
@Update 实现更新
@Delete 实现删除
@Select 实现查询
@Result 实现结果集封装
@Results 可以与@Result 一起使用,封装多个结果集
@One 实现一对一结果集封装
@Many 实现一对多结果集封装
步骤:实体类+对应Mapper+Controller注入(@Autowired自动注入)
实际现在都是MYbaitsPlus了,直接继承BaseMapper即可
MybaitsPlus提供的注解
@TableName,当表名与实体类名称不一致时,可以使用@TableName注解
进行关联。
@TableField,当表中字段名称与实体类属性不一致时,使用@TableField进行
关联
@TableId,用于标记表中的主键字段,MybatisPlus也提供了主键生成策略。
8.VUE
https://selfyan.online/posts/前端/VUE.html
9.axios
- 在实际项目开发中,前端页面所需要的数据往往需要从服务器端获取,这必然涉及与服务器的通信。
- Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。
- Axios 在浏览器端使用XMLHttpRequests发送网络请求,并能自动完成JSON
数据的转换 。 - 安装:npm install axios
跨域问题
- 为了保证浏览器的安全,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源,称为同源策略,同源策略是浏览器安全的基石
- 同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能
- 所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
- 当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域,此时无法读取非同源网页的 Cookie,无法向非同源地址发送 AJAX 请求
前端解决跨域方案
// 跨域配置
module.exports = {
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
port: 8080,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:9090', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'^/api': '' //选择忽略拦截器里面的内容
}
}
}
}
}一般来说,开发阶段可以用前端方式,实际运行项目时选择后端方案
后端解决跨域方案CORS
还有其他配置方式,不同场景可能需要不同后端方案,搜索即可
列举两种我用过的
@Configuration
public class WebMvcConfg implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
//设置允许跨域的路径
registry.addMapping("/**")
//设置允许跨域请求的域名
//当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】
.allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083")
//是否允许证书 不再默认开启
.allowCredentials(true)
//设置允许的方法
.allowedMethods("*")
//跨域允许时间
.maxAge(3600);
}
}@Configuration
public class CorsConfig {
// 当前跨域请求最大有效时长。这里默认1天
private static final long MAX_AGE = 24 * 60 * 60;
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
corsConfiguration.setMaxAge(MAX_AGE);
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
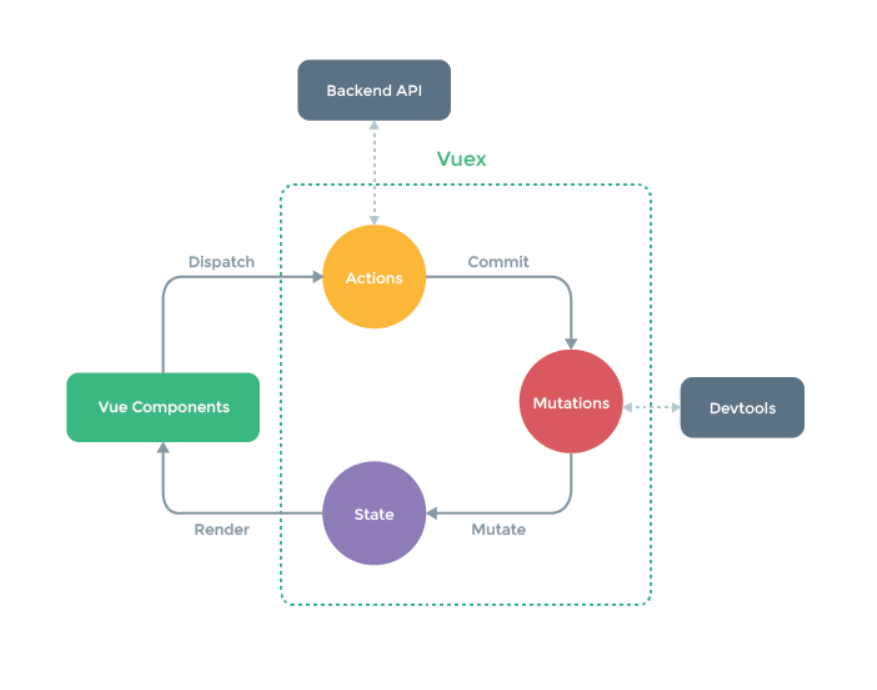
}10.vuex

State
state用于维护所有应用层的状态,并确保应用只有唯一的数据源
修改state里的值,就需要在mutations里面添加方法
mutations中的方法,参数都是state
const store = createStore({
state () {
return {
count: 0
}
},
mutations: {
increment (state) {
state.count++
}
}
})Mutations
提供修改state的方法
- 在组件中,可以直接使用store.commit来提交mutation
this.$store.commit('increment')Getter
Action
类似于mutation。但是支持异步操作,Action不直接修改状态,只能通过提交mutation来修改
在组件中,可以使用this.$store.dispatch('xxxx')来分发action
const store = createStore({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})Module
- 由于使用单一状态树,当项目的状态非常多时,store对象就会变得十分臃肿。因此,Vuex允许我们将store分割成模块(Module)
- 每个模块拥有独立的State、Getter、Mutation和Action,模块之中还可以嵌
套模块,每一级都有着相同的结构。
const moduleA = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... }
}
const store = createStore({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态11.Session
- session 认证的方式应用非常普遍,但也存在一些问题,扩展性不好,如果是服务器集群,或者是跨域的服务导向架构,就要求 session 数据共享,每台服务器都能够读取 session,针对此种问题一般有两种方案:
- 一种解决方案是session 数据持久化,写入数据库或别的持久层。各种服务收到请求后,都向持久层请求数据。这种方案的优点是架构清晰,缺点是工程量比较大。
- 一种方案是服务器不再保存 session 数据,所有数据都保存在客户端,每次请求都发回服务器。Token认证就是这种方案的一个代表。
Token
Token 是在服务端产生的一串字符串,是客户端访问资源接口(API)时所需要的资源凭证,流程如下:
- 客户端使用用户名跟密码请求登录,服务端收到请求,去验证用户名与密码
- 验证成功后,服务端会签发一个 token 并把这个 token 发送给客户端
- 客户端收到 token 以后,会把它存储起来,比如放在 cookie 里或者localStorage 里
- 客户端每次向服务端请求资源的时候需要带着服务端签发的 token
- 服务端收到请求,然后去验证客户端请求里面带着的 token ,如果验证成功,就向客户端返回请求的数据
基于 token 的用户认证是一种服务端无状态的认证方式,服务端不用存放token 数据。
用解析 token 的计算时间换取 session 的存储空间,从而减轻服务器的压力,减少频繁的查询数据库
token 完全由应用管理,所以它可以避开同源策略
JWT
JSON Web Token(简称 JWT)是一个token的具体实现方式,是目前最流行的跨域认证解决方案。
JWT 的原理是,服务器认证以后,生成一个 JSON 对象,发回给用户,具体如下:
{
name: "qqq",
xxxxxxxx
}用户与服务端通信的时候,都要发回这个 JSON 对象。服务器完全只靠这个对象认定用户身份。
为了防止用户篡改数据,服务器在生成这个对象的时候,会加上签名。
